
Project overview
AlgoBulls provides a web platform that connects Traders & Strategists. Along with Strategies it also provides features like real trading, paper trading & backtesting.

Existing Problem
Understand if we are trading with real money & paper money is a big pain for user. Beginners find it difficult to understand & navigate through the platform. Unclear call to actions which makes the user uncomfortable to proceed.
Our Solution
To improved the user journey with better & clear navigations. Convert real money & paper money into two different space to avoid confusion & also improve the ux along the way with simple terms & call to action.
Understanding the product
A 4 step user centric design methodology was involved where the inital stage is to understand the product & users

Heuristic Evaluations

Competitor analysis
Structuring the information
From the gathered information from the competitors & analysing the heuristics, we started building the basic information architecture for the application

Userflow of the project
Putting down information architecture into simple & understandable userflow to create the user friendly experience.

Converting informations to wireframes
Once we had the information architecture & the user flow finalized, we started with the wireframes. Ensuring a user friendly, simpler & more understandable wireframes athrough the platform.








Refreshing Ant Design System
Ant Design is a React UI library that has a plethora of easy-to-use components that are useful for building elegant user interfaces.

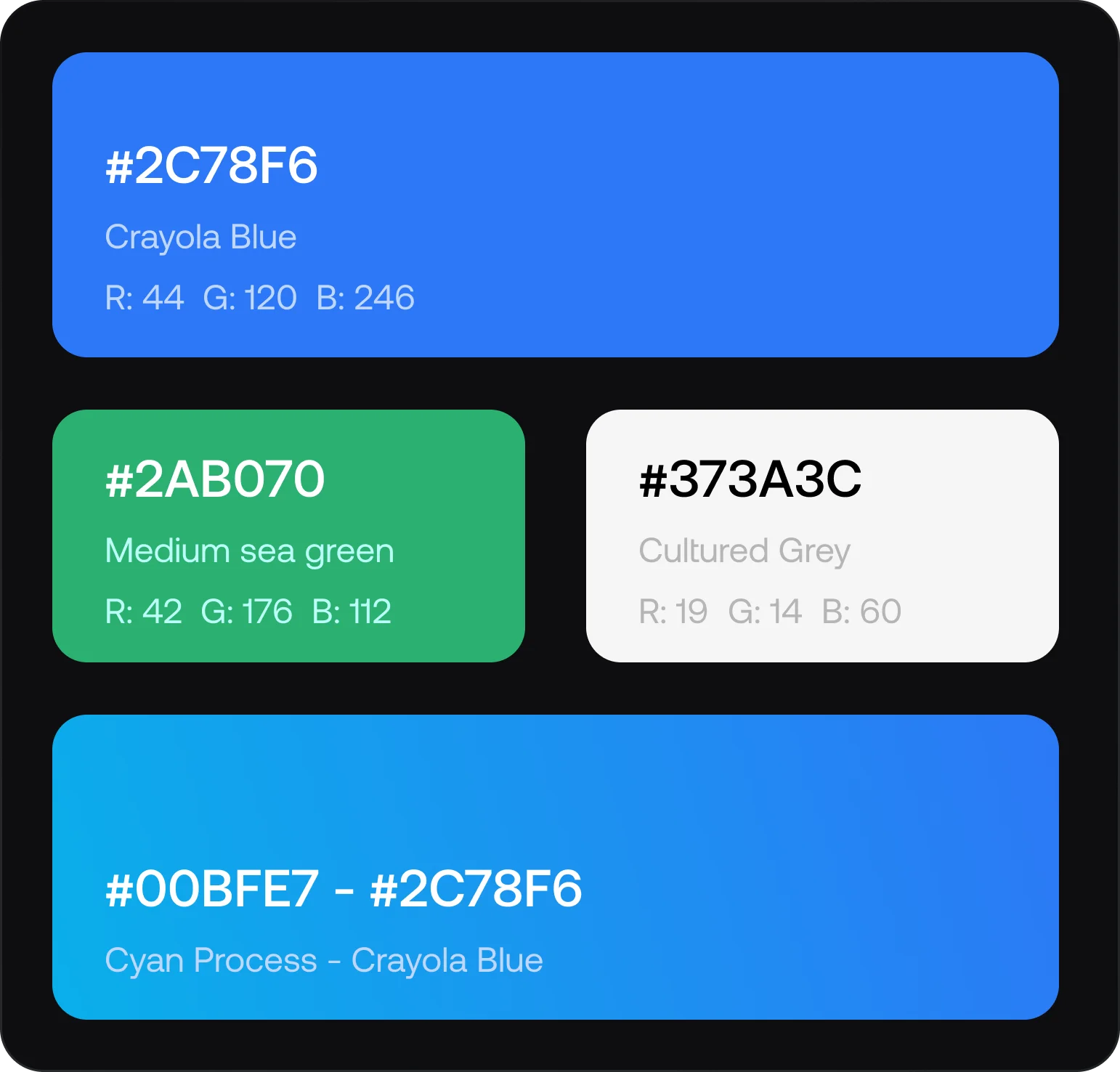
Color system
Sticking on to the brand, the primary color has been arrived from the brand guidelines & the logo.

Type system
SF pro text is a Apple free font. This neutral, flexible, sans-serif typeface features nine weights, variable optical sizes for optimal legibility, four widths, and includes a rounded variant. SF Pro supports over 150 languages across Latin, Greek, and Cyrillic scripts.

Atomic Components
Building each components with the basis of atomic design model combining atoms, molecules to create a systematic design throughout the platform

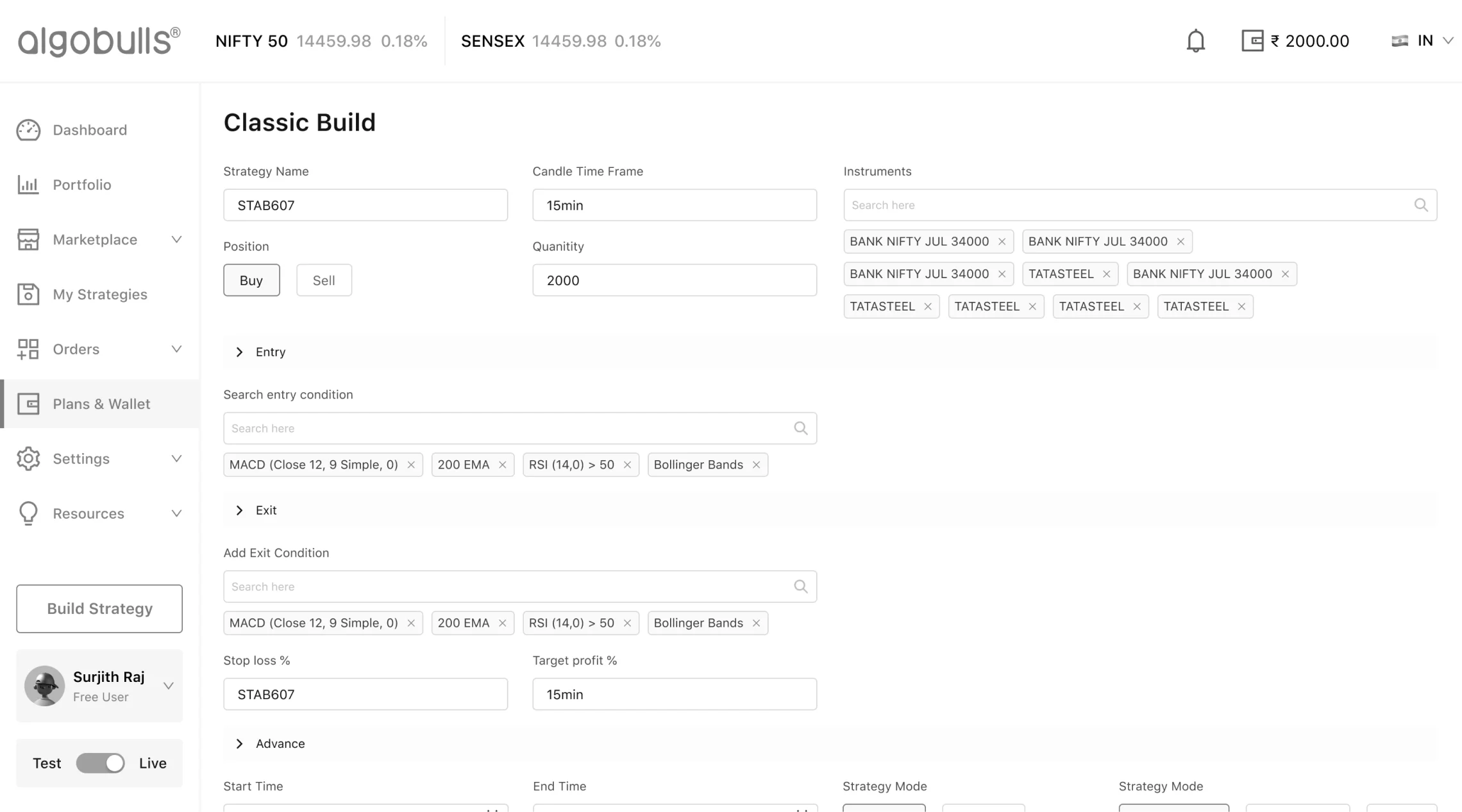
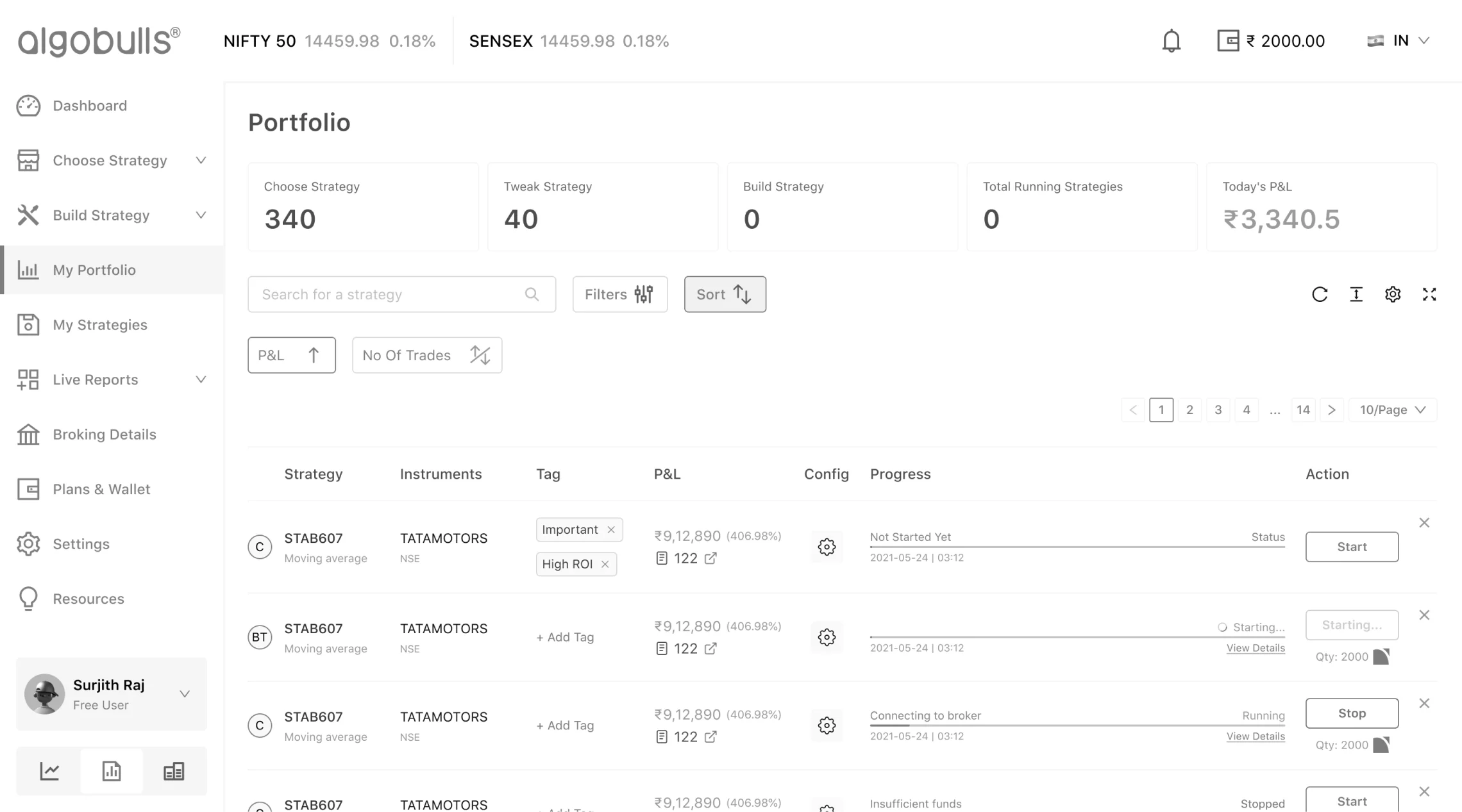
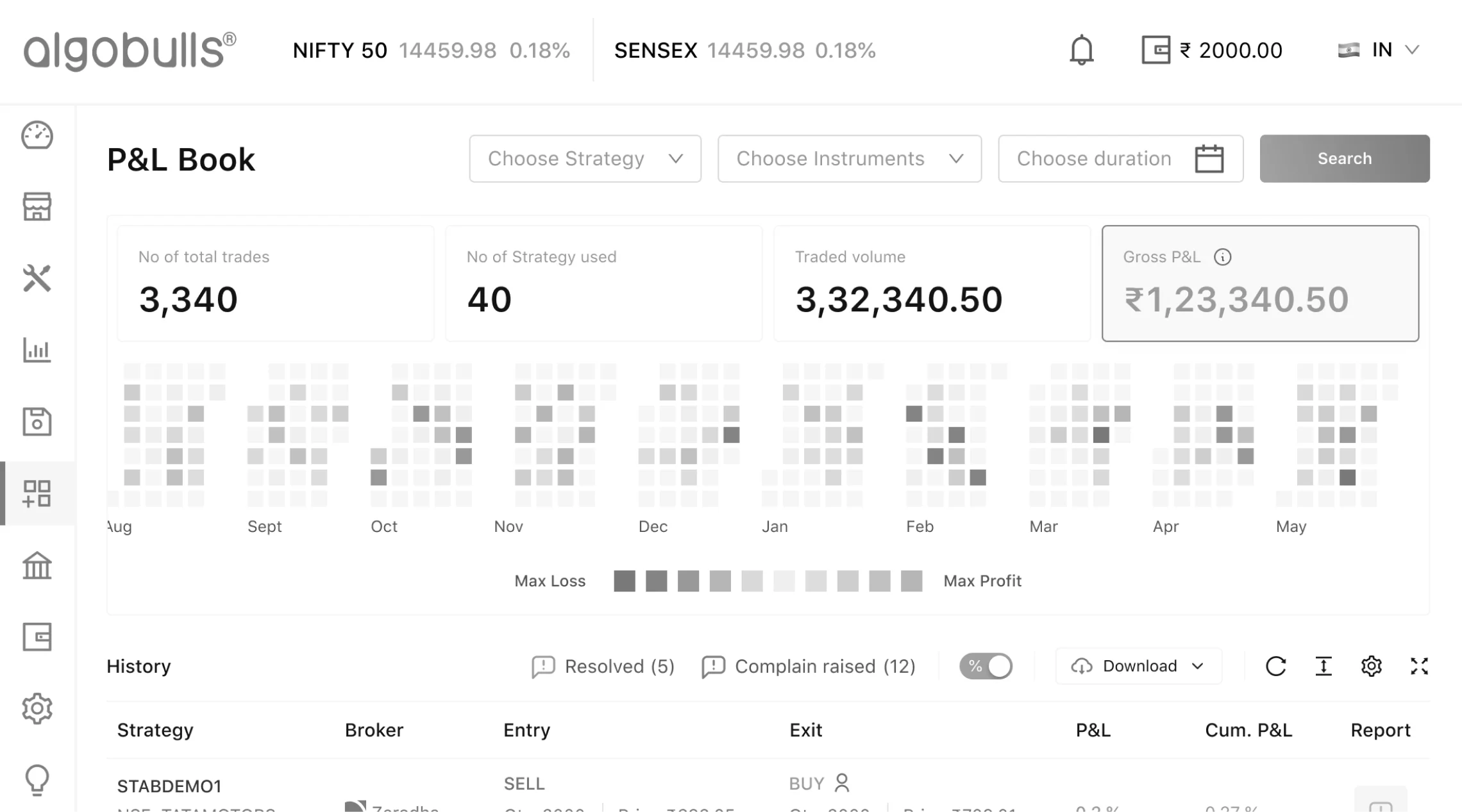
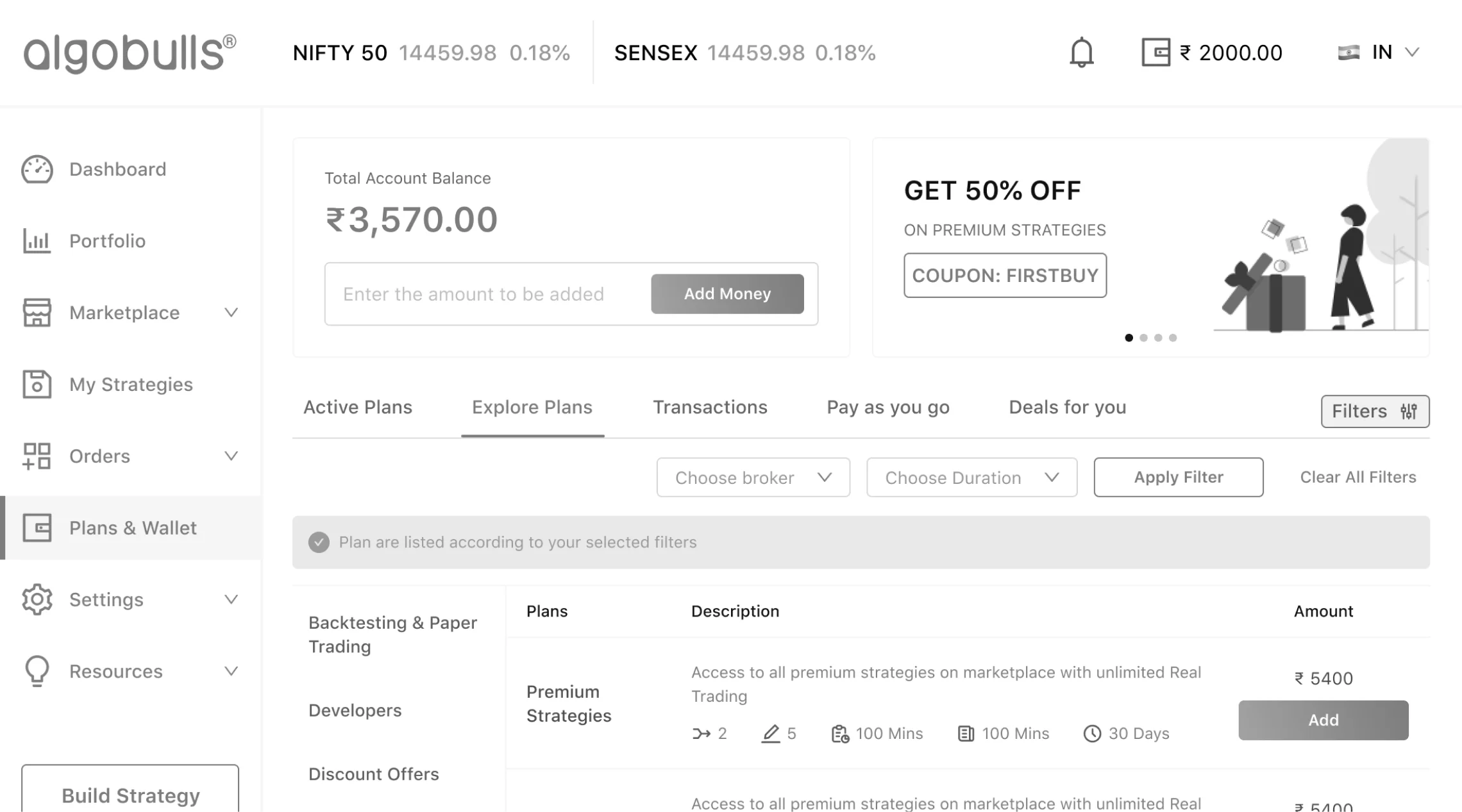
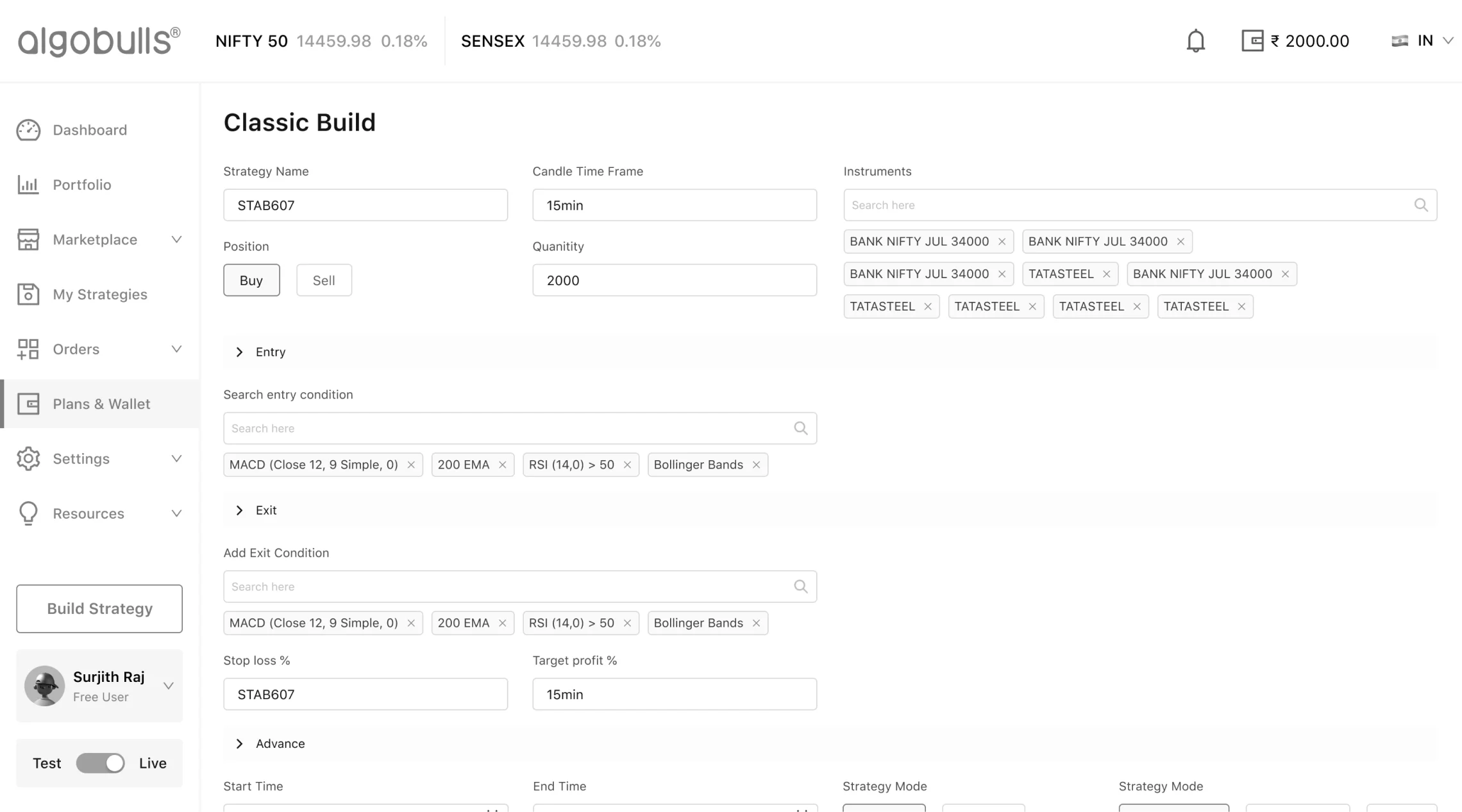
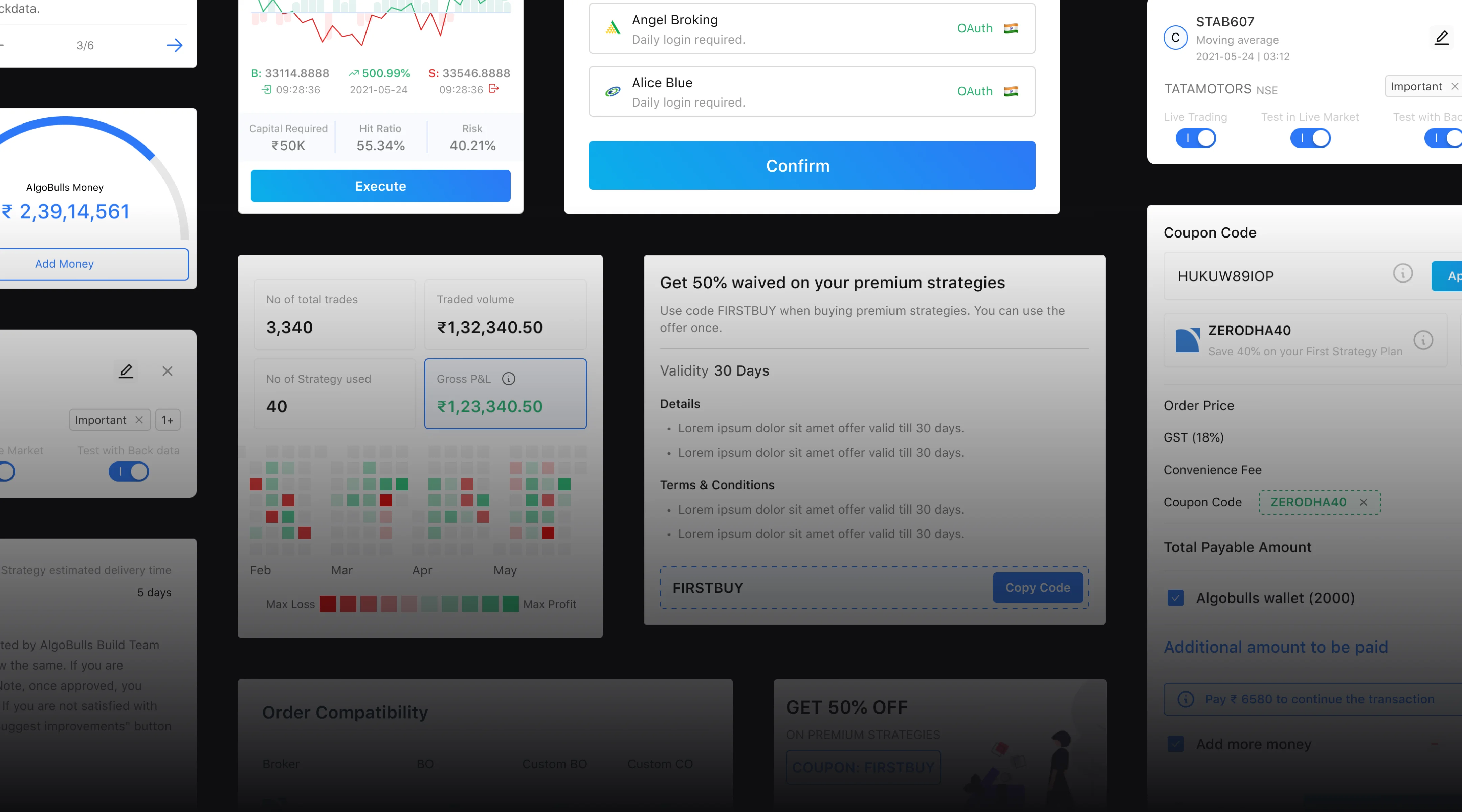
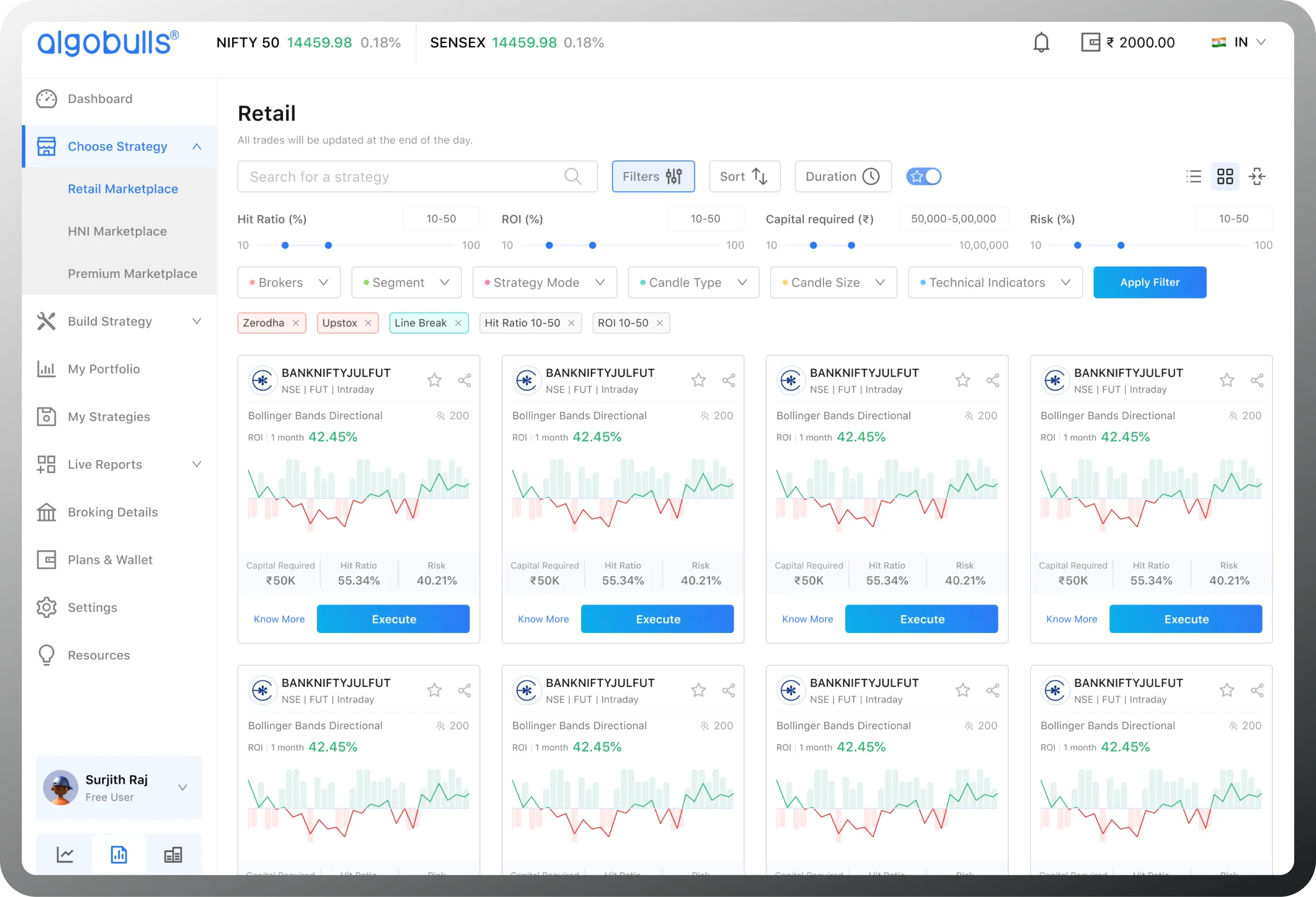
Wireframes to designs
Combining the wireframes, Ant Design system, Brand colors, and the atomic components & arriving at the final design.
OtherScreens
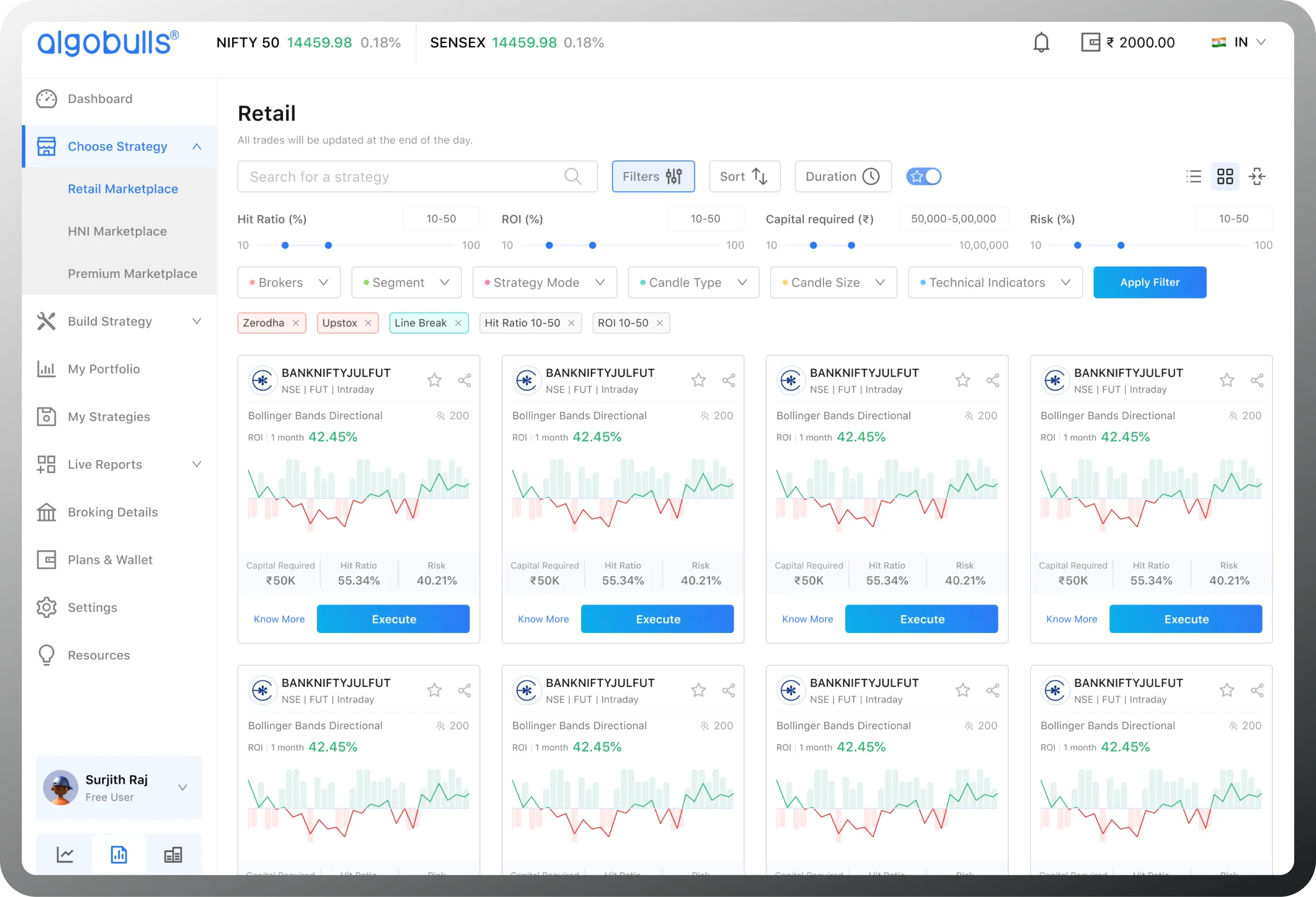
Marketplace

Build Strategy

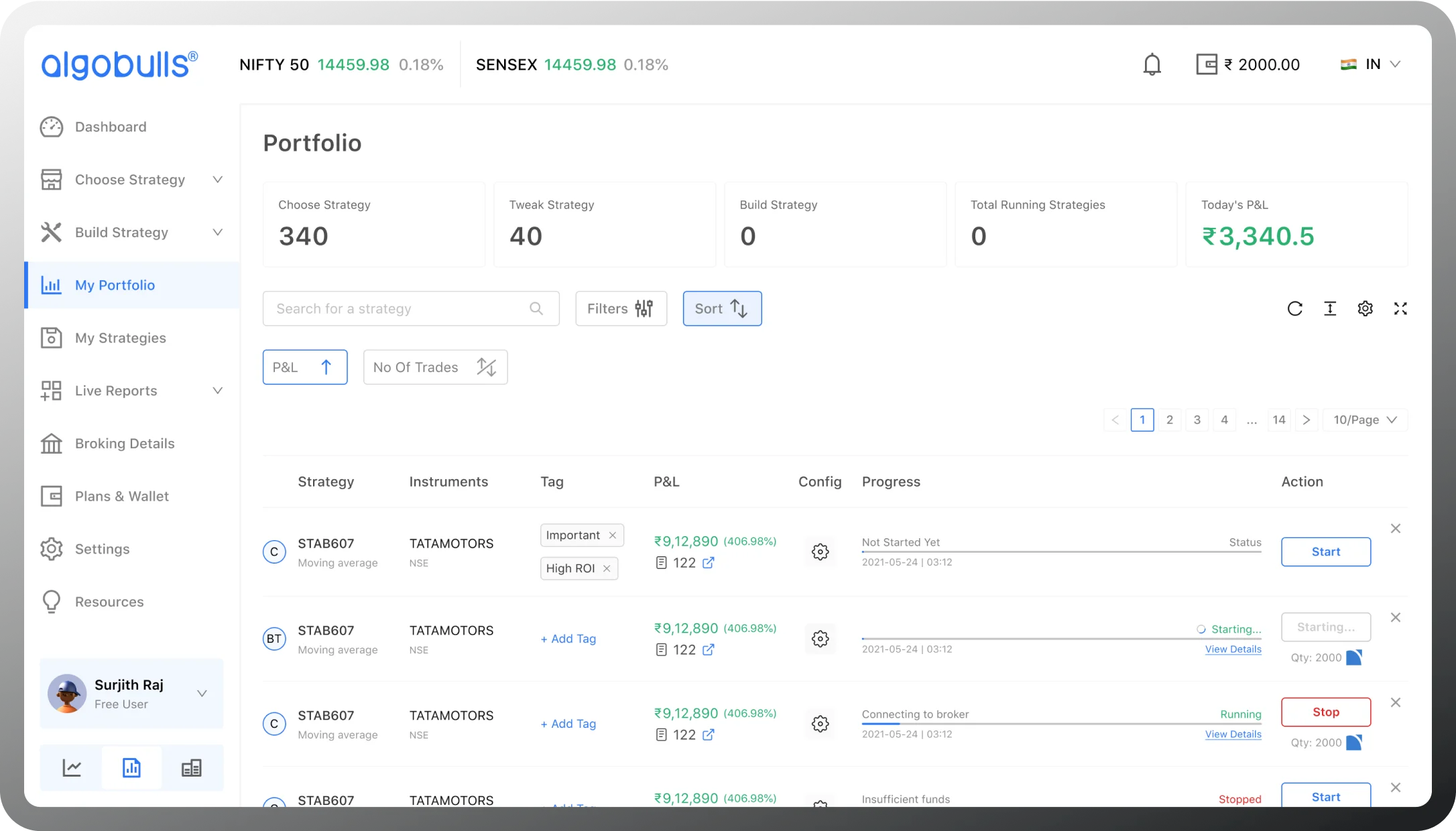
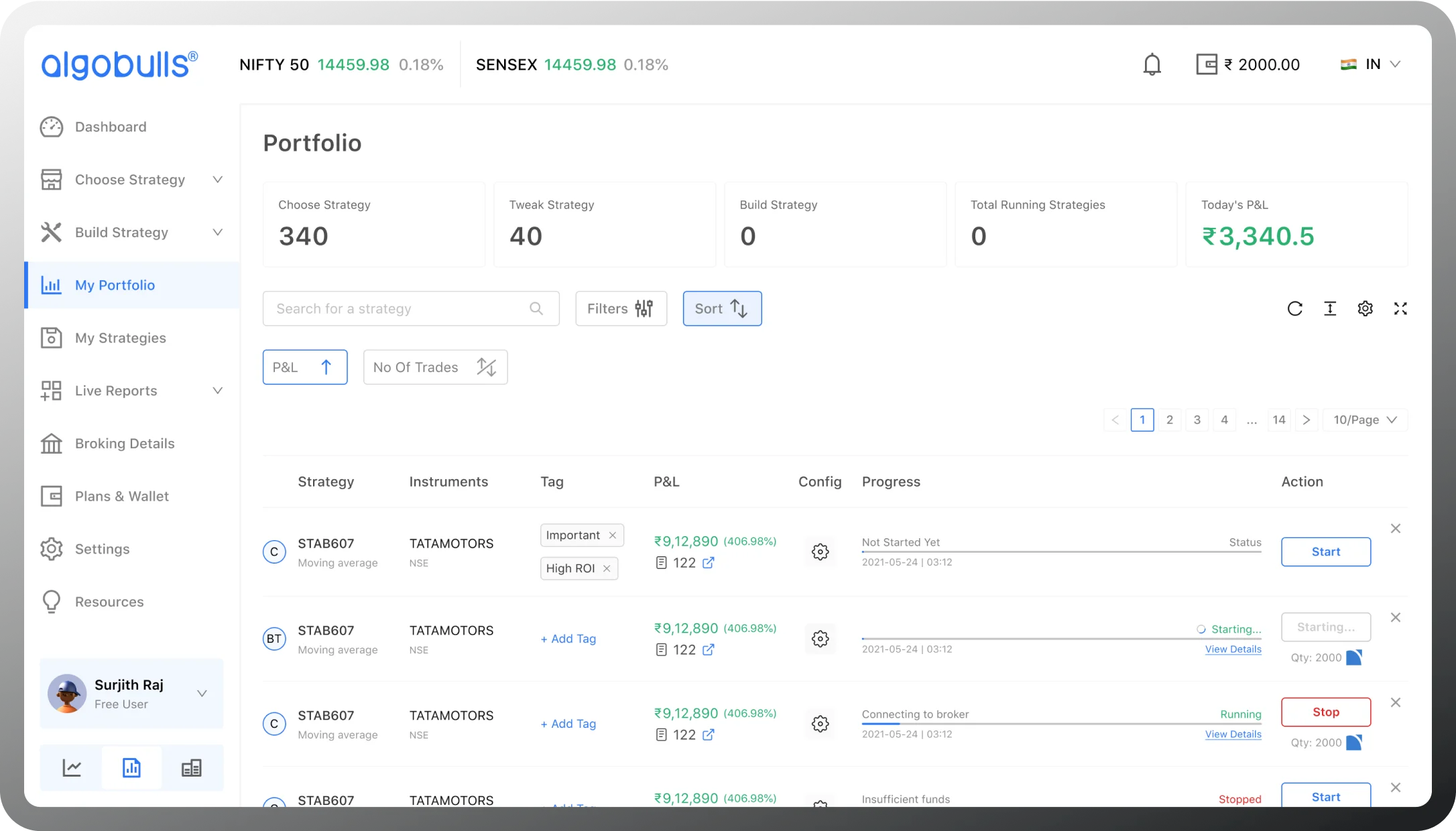
Portfolio

Live reports

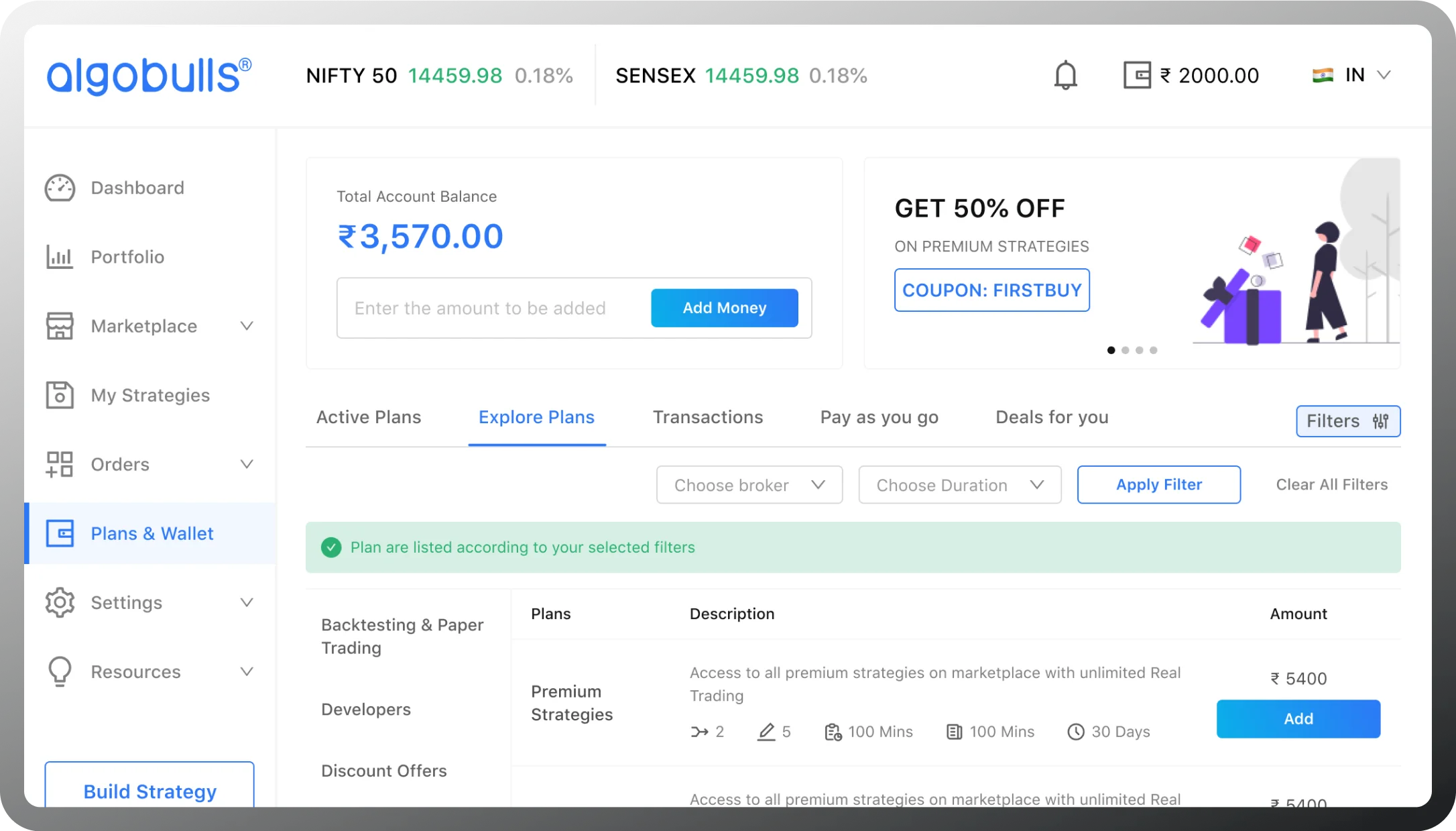
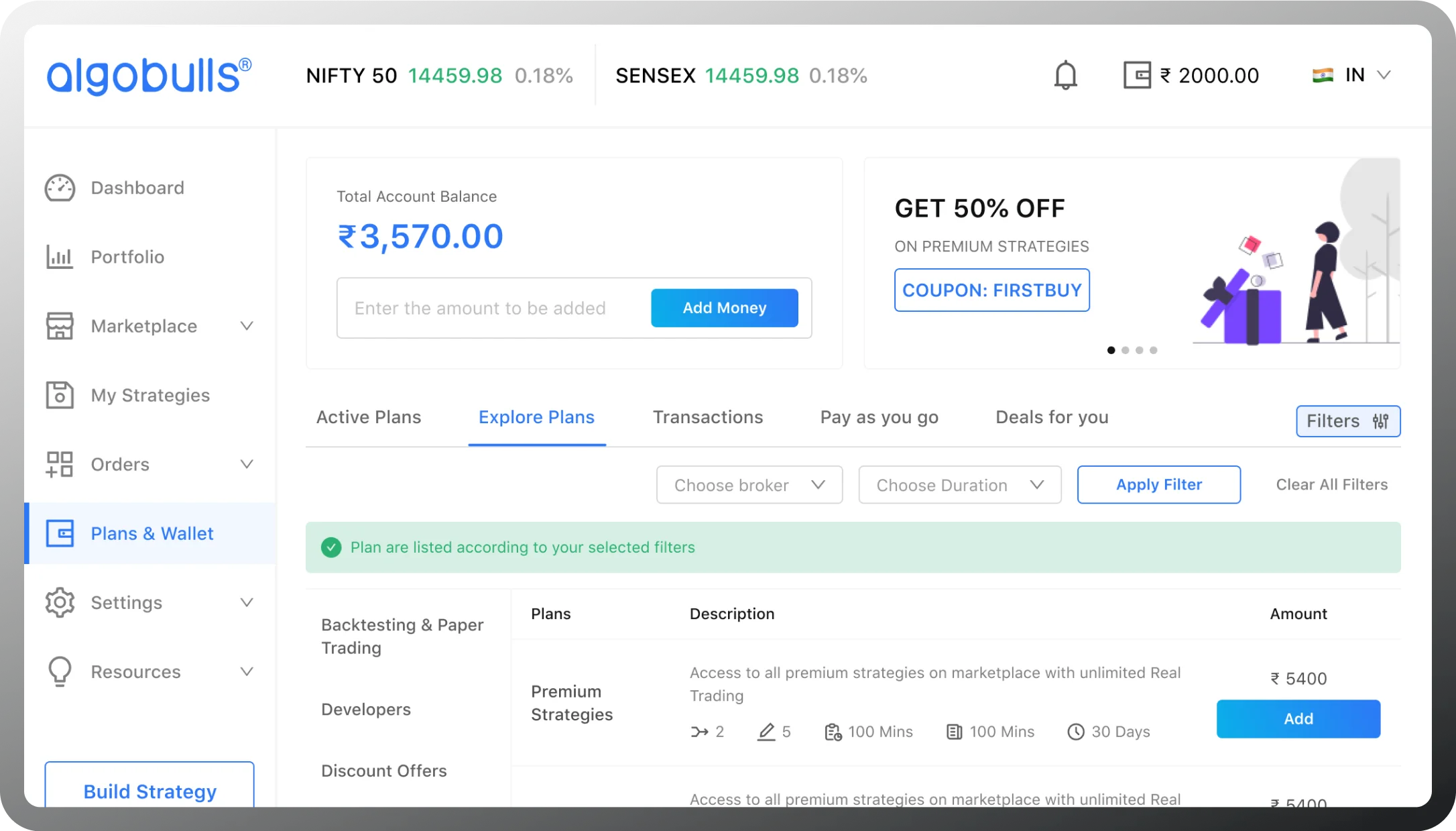
Plans & Wallet

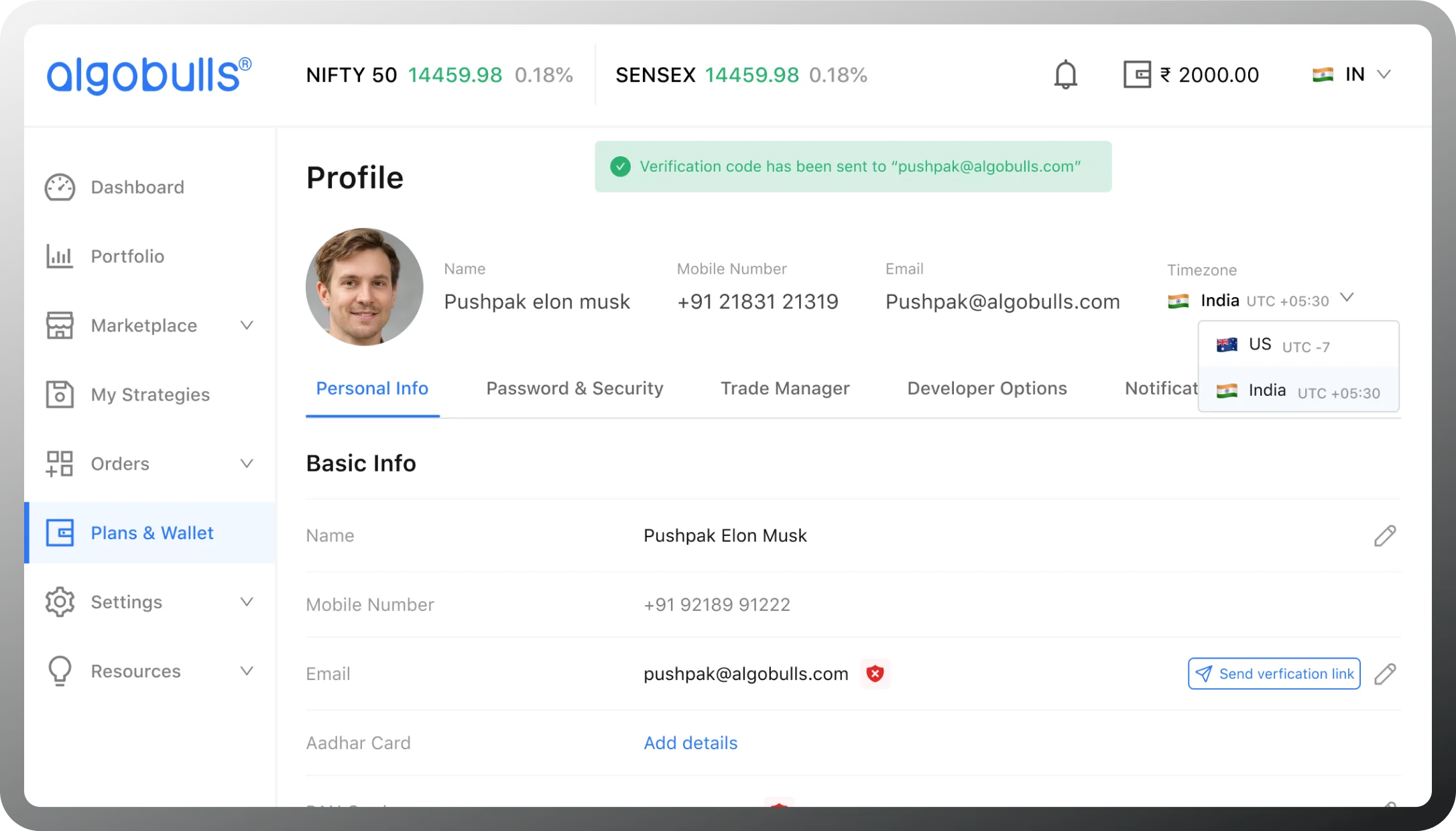
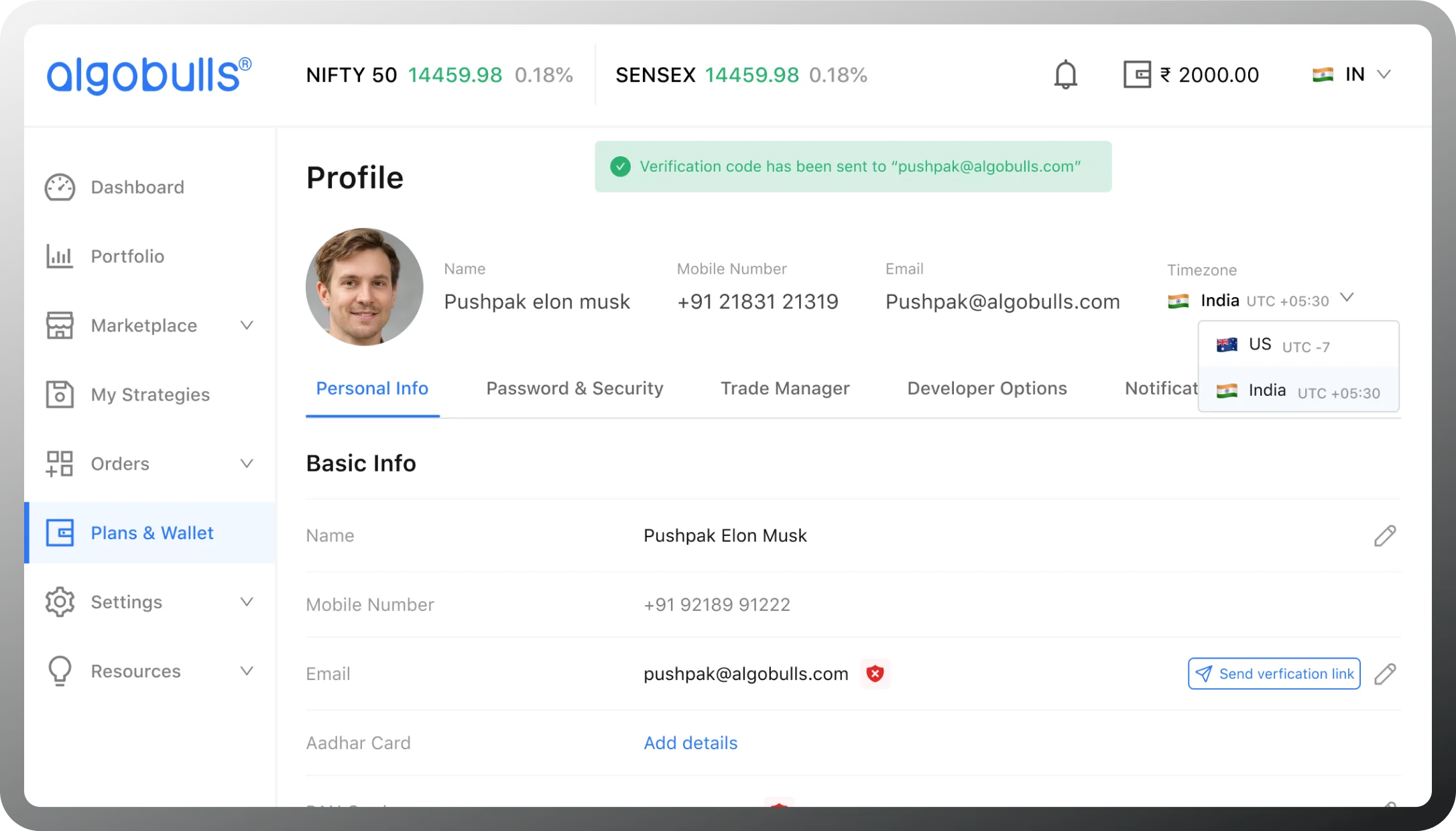
Settings







Adaptive to all screen size
Once the UI has been finalized with all colors, typography & components the design is converted into adaptive layout considering from the smallest mobile device to the largest desktop display.
Unique illustrations
Delivering the brand illustration from a minimal yet detail focused isometric designs connecting digital space with human touch.

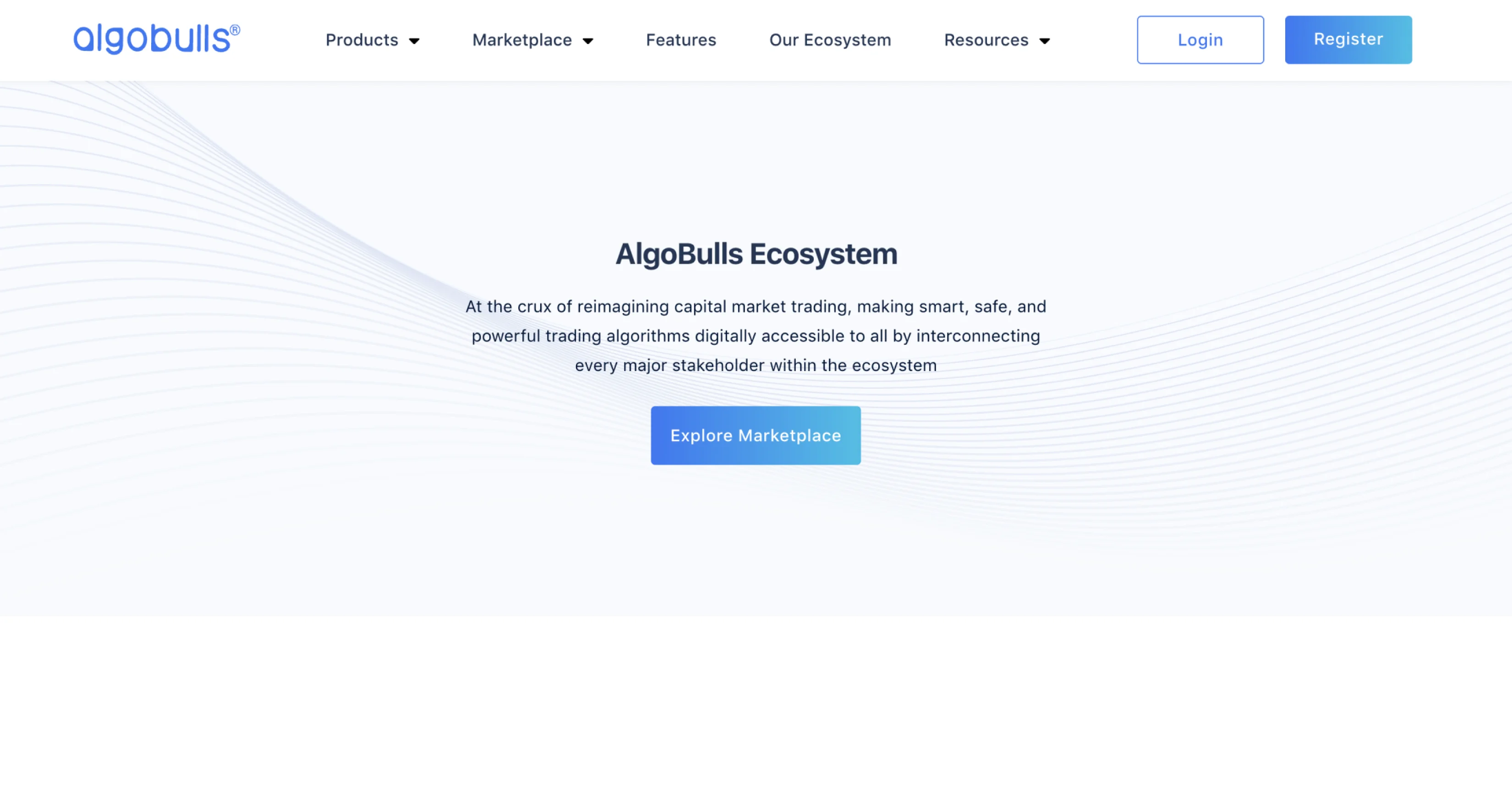
Marketing website
Setting aside from all the boring content preaching websites Sketch Brahma Believes in conveying the product in a story telling method to create a bond with user

Similar Portfolios

Wisedrive
We designed a conversion-focused website for Wisedrive, India's first used car extended warranty service. Given the new concept, we focused on educating the customers while providing crisp information to help the user journey.
View case study
Extramile
Created a gamified user experience on an employee collaboration platform to create compelling engagements, collaborations, and a joyful retreat to a project management tool.
View case studyCome Experience - The Sketch Brahma Difference

